Cara Menampilkan Data Pada Data Table Menggunakan PDO
Tuesday, July 2, 2019
Add Comment
Data table merupakan sebuah plugin yang di bangun dengan menggunakan jquery yang berfungsi untuk menampilkan data pada sebuah tabel, dimana tabel tersebut sudah memiliki beberapa fungsi tambahan seperti kolom pencarian data, sorting data, paging data dan responsive tentunya. Kolom pencarian data tentunya berguna untuk melakukan pencarian data pada sebuah tabel serta pembuatan aplikasi akan lebih cepat karena beberapa fungsi yang biasa di buat secara manual kini sudah ada, fungsi lainya seperti sorting data yang berfungsi untuk mengurutkan data secara ascending atau descending, kemudian paging untuk membagi sebuah data pada tabel menjadi beberapa bagian dimana data yang ditampilkan tidak akan memanjang ke bawah sehingga membutuhkan load yang cukup lama.
Dengan menggunakan data table tentu pekerjaan akan lebih cepat apalagi jika hanya membutuhkan tampilan yang include yang fungsi – fungsi yang biasa digunakan. Lalu bagaiman cara menampilkan data menggunakan data table ini? Yah tentu saja kita harus memiliki dahulu pluginnya. Plugin data table dapat di unduh kemudian digunakan secara ofline, atau menempatkan url data table untuk di akses secara online. Anda dapat melihat data table pada situs di datatables.net dan untuk memasang plugin ini membutuhkan library jquery.
Di dalam situs data table sudah ada berbagai contoh penggunaan data table sendiri, namun hal tersebut tentunya hanya akan digunakan sesuai dengan kebutuhan karena tidak semua cara menampilkan data menggunakan data table dapat di aplikasikan dengan frame work lainnya, terkadang plugin ini tidak sesuai dengan plugin lainnya contohnya pada penggunaan bootstrap versi baru tentu membuthkan data table yang lebih baru atau sebaliknya.
Barikut ini merupakan satu contoh pengaplikasian data table yang dapat penulis bagikan sisanya dapat anda buat sendiri sesuai dengan kebutuhan dengan melihat contoh – contoh penggunaan data table pada situs resminya.
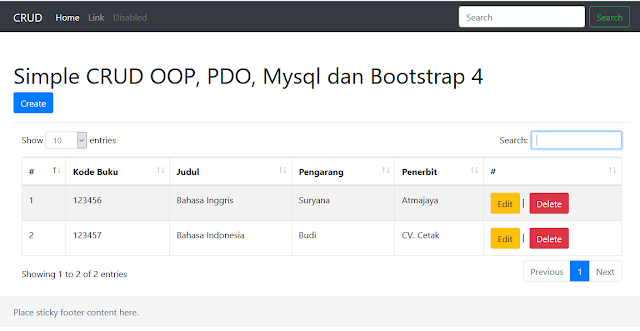
Coba anda perhatikan contoh dari tabel yang awalnya biasa dan saat ini sudah di pasang plugin data table, tentu tampilan lebih menarik dan lebih kompleks untuk mengolah data. Untuk memasang data table tersebut anda dapat melihat terlebih dahulu struktur folder yang saya gunakan berikut ini.
Dari struktur file diatas kita dapat melihat sebuah folder dengan nama DataTable yang didalamnya sudah berisi dengan file plugin data table dan siap untuk digunakan, lalu bagaimana cara memasang plugin tersebut untuk mengetahui cara menampilkan data menggunakan data table.
Pertama kita panggil semua plugin yang ada pada bagian folder data table, disini saya menggunakan konsep memisahkan setiap halaman, halaman yang akan digunakan tersebut antara lain header, footer dan index. Tiga file tersebu kita edit terlebih dahulu, kita akan memanggil plugin css data table pada file header dan jquery yang di butuhkan pada file header. Lihatlah fungsi berikut untuk memanggil data table tersebut.
Semua tag tersebut disimpan pada ta head, kemudian anda lihat tag berikut yang di simpan pada file footer.php.
Setelah semua plugin yang dibutuhkan terpanggil data tabel ini belum dapat berfungsi dengan baik tentunya, silahkan anda berikan style pada table yang akan digunakan dengan tag berikut.
Kemudian anda buka file footer.php dan tambahkan script berikut untuk membuat data table dapat bekerja dengan baik. Script ini disimpan sebelum tag penutup </body>
Jika digunakan dalam satu kesatuan file utuh untuk menampilkan data pada data table tersebut maka anda dapat menggunakan script lengkap berikut ini.
Itulah cara menampilkan data menggunakan data table yang dapat saya bagikan sisanya dapat anda explor sendiri dan di sesuaikan dengan kebutuhan kerangka kerja anda. Jika ada pertanyaan anda dapat meinggalkannya pada kolom komentar, terima kasih semoga bermanfaat.
Dengan menggunakan data table tentu pekerjaan akan lebih cepat apalagi jika hanya membutuhkan tampilan yang include yang fungsi – fungsi yang biasa digunakan. Lalu bagaiman cara menampilkan data menggunakan data table ini? Yah tentu saja kita harus memiliki dahulu pluginnya. Plugin data table dapat di unduh kemudian digunakan secara ofline, atau menempatkan url data table untuk di akses secara online. Anda dapat melihat data table pada situs di datatables.net dan untuk memasang plugin ini membutuhkan library jquery.
Di dalam situs data table sudah ada berbagai contoh penggunaan data table sendiri, namun hal tersebut tentunya hanya akan digunakan sesuai dengan kebutuhan karena tidak semua cara menampilkan data menggunakan data table dapat di aplikasikan dengan frame work lainnya, terkadang plugin ini tidak sesuai dengan plugin lainnya contohnya pada penggunaan bootstrap versi baru tentu membuthkan data table yang lebih baru atau sebaliknya.
Barikut ini merupakan satu contoh pengaplikasian data table yang dapat penulis bagikan sisanya dapat anda buat sendiri sesuai dengan kebutuhan dengan melihat contoh – contoh penggunaan data table pada situs resminya.
Coba anda perhatikan contoh dari tabel yang awalnya biasa dan saat ini sudah di pasang plugin data table, tentu tampilan lebih menarik dan lebih kompleks untuk mengolah data. Untuk memasang data table tersebut anda dapat melihat terlebih dahulu struktur folder yang saya gunakan berikut ini.
Struktur folder
--- + DataTable +
-- -- + css
--- --- --- + dataTables.bootstrap4.min.css
--- --- --- + responsive.bootstrap4.min.css
-- -- + jquery
--- --- --- + jquery-1.11.3-jquery.min.js
-- + js
--- --- --- + dataTables.bootstrap4.min.js
--- --- --- + dataTables.responsive.min.js
--- --- --- + jquery.dataTables.min.js
--- --- --- + responsive.bootstrap4.min.js
--- + css
--- --- + bootstrap.min.css
--- --- + sticky-footer-navbar.css
--- + js
--- --- + bootstrap.min.js
--- --- + popper.min.js
Class_Buku.php
db_connection.php
footer.php
form_create_buku.php
form_delete_buku.php
form_edit_buku.php
header.php
index.php
Dari struktur file diatas kita dapat melihat sebuah folder dengan nama DataTable yang didalamnya sudah berisi dengan file plugin data table dan siap untuk digunakan, lalu bagaimana cara memasang plugin tersebut untuk mengetahui cara menampilkan data menggunakan data table.
Pertama kita panggil semua plugin yang ada pada bagian folder data table, disini saya menggunakan konsep memisahkan setiap halaman, halaman yang akan digunakan tersebut antara lain header, footer dan index. Tiga file tersebu kita edit terlebih dahulu, kita akan memanggil plugin css data table pada file header dan jquery yang di butuhkan pada file header. Lihatlah fungsi berikut untuk memanggil data table tersebut.
<script src="DataTable/jquery/jquery-1.11.3-jquery.min.js"></script>
<link rel="stylesheet" type="text/css" href="DataTable/css/dataTables.bootstrap4.min.css"/>
<link rel="stylesheet" type="text/css" href="DataTable/css/responsive.bootstrap4.min.css"/>
Semua tag tersebut disimpan pada ta head, kemudian anda lihat tag berikut yang di simpan pada file footer.php.
<script type="text/javascript" src="js/popper.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="DataTable/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="DataTable/js/dataTables.bootstrap4.min.js"></script>
<script type="text/javascript" src="DataTable/js/dataTables.responsive.min.js"></script>
<script type="text/javascript" src="DataTable/js/responsive.bootstrap4.min.js"></script>
Setelah semua plugin yang dibutuhkan terpanggil data tabel ini belum dapat berfungsi dengan baik tentunya, silahkan anda berikan style pada table yang akan digunakan dengan tag berikut.
<table id="example" class="table table-striped table-bordered dt-responsive nowrap" cellspacing="0" width="100%">Kemudian anda buka file footer.php dan tambahkan script berikut untuk membuat data table dapat bekerja dengan baik. Script ini disimpan sebelum tag penutup </body>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable();
});
</script>
Jika digunakan dalam satu kesatuan file utuh untuk menampilkan data pada data table tersebut maka anda dapat menggunakan script lengkap berikut ini.
<!DOCTYPE html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>CRUD :: OOP, PDO, MYSQL & Bootstrap</title>
<script src="DataTable/jquery/jquery-1.11.3-jquery.min.js"></script>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/sticky-footer-navbar.css">
<link rel="stylesheet" type="text/css" href="DataTable/css/dataTables.bootstrap4.min.css"/>
<link rel="stylesheet" type="text/css" href="DataTable/css/responsive.bootstrap4.min.css"/>
</head>
<body>
<header>
<!-- Fixed navbar -->
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"><div class="container">
<a class="navbar-brand" href="#">CRUD</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline mt-2 mt-md-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div></div>
</nav>
</header>
<!-- Begin page content -->
<main role="main" class="flex-shrink-0">
<div class="container">
<h1 class="mt-5">Simple CRUD OOP, PDO, Mysql dan Bootstrap 4</h1>
<?php
require_once 'header.php';
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
error_reporting(0);
require_once 'Class_Buku.php';
$buku = new Buku();
$data = $buku->_retrive_Buku();
?>
<button type="submit" onclick="window.location.href = 'form_create_buku.php'" class="btn btn-md btn-primary"><span class="fa fa-save"></span> Create</button>
<hr>
<table id="example" class="table table-striped table-bordered dt-responsive nowrap" cellspacing="0" width="100%">
<thead>
<tr>
<th>#</th>
<th>Kode Buku</th>
<th>Judul</th>
<th>Pengarang</th>
<th>Penerbit</th>
<th>#</th>
</tr>
</thead>
<tbody>
<?php
$no = 1;
if (!empty($data)) {
foreach ($data as $row) {
?>
<tr>
<td><?php echo $no ++; ?></td>
<td><?php echo $row->kode_buku; ?></td>
<td><?php echo $row->judul_buku; ?></td>
<td><?php echo $row->pengarang_buku; ?></td>
<td><?php echo $row->penerbit_buku; ?></td>
<td>
<button type="button" class="btn btn-md btn-warning" onclick="window.location.href = 'form_edit_buku.php?action=update&id=<?php echo $row->kode_buku; ?>'">Edit</button> |
<button type="button" class="btn btn-md btn-danger" onclick="window.location.href = 'form_delete_buku.php?action=delete&id=<?php echo $row->kode_buku; ?>'">Delete</button>
</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
<br>
</div>
</main>
<footer class="footer mt-auto py-3">
<div class="container">
<span class="text-muted">Place sticky footer content here.</span>
</div>
</footer>
<script type="text/javascript" src="js/popper.min.js"></script>
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="DataTable/js/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="DataTable/js/dataTables.bootstrap4.min.js"></script>
<script type="text/javascript" src="DataTable/js/dataTables.responsive.min.js"></script>
<script type="text/javascript" src="DataTable/js/responsive.bootstrap4.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable();
});
</script>
</body>
</html>
Itulah cara menampilkan data menggunakan data table yang dapat saya bagikan sisanya dapat anda explor sendiri dan di sesuaikan dengan kebutuhan kerangka kerja anda. Jika ada pertanyaan anda dapat meinggalkannya pada kolom komentar, terima kasih semoga bermanfaat.


0 Response to "Cara Menampilkan Data Pada Data Table Menggunakan PDO"
Post a Comment