Simple CRUD menggunakan OOP, PDO, Mysql dan Bootstrap 4
Sunday, June 30, 2019
Add Comment
Simple CRUD ini merupakan bagian dari tutorial sebelumnya mengenai proses crud sederhana yang dibungan menggunakan konsep oop, pdo dan mysql sebagai databasenya, jika pada pembahasan pada tutorial sebelumnya kita tidak menggunakan styling pada setiap halaman – halaman html yang digunakan, tentunya pada pembahasan ini kita akan mempercantik halaman – halaman tersebut dengan menggunakan framework bootstrap 4. Bootstrap merupakan framework yang dapat digunakan untuk mermpercantik sebuah halaman html yang responsive dan sangat mudah untuk digunakan. Jika biasanya menggunakan CSS secara manual untuk memberikan style pada halaman namun dengan menggunakan bootstrap ini untuk urusan tampilan, layout, dan responsivitas tentunya sudah menjadi keunggulan tersendiri dibanding menggunakan css yang di bangun sendiri karena akan memakan waktu dalam pengerjaan sebuah aplikasi yang sedang di bangun.
Baiklah sebelum menuju pembahasan tentunya anda dapat memperhatikan terlebih dahulu mengenai struktur file dan folder yang digunakan pada proses crud dengan tambahan frame work bootstrap 4 ini.
Jika anda lihat pada struktur file dan folder diatas masih sama namun ada sedikit tambahan file dengan heaher dan footer. File header akan berfungsi untuk memanggil frame work bootstrap dan footer untuk aksen saja. Untuk struktur database dan tabel yang digunakan masih tetap sama dengan tutorial sebelumnya namun jika anda sudah membuatnya tidak perlu menambahkan tabel pada database dan bisa menggunakan tabel yang sudah ada pada database sebelumnya, akan tetapi jika anda membuat database baru maka tambahkan baris perintah berikut untuk menambahkan tabel pada database yang anda buat dengan melalui tab sql.
Kemudian tambahkan juga primary key untuk table buku, jika anda masih berada pada tab sql tabel buku silahkan ketik baris Sql berikut atau di copy paste.
Selain itu anda juga dapat langsung mengisi data pada tabel buku dengan baris perintah sql berikut ini.
Anda dapat menggunakan diretori lama pada htdocs, namun jika anda ingin membuat file – file baru silahkan tambahkan folder baru pada htdocs kemudian anda jalankan code editor yang anda gunakan untuk mengedit atau membuat file – file yang akan digunakan. Berikut adalah file – file tersebut.
db_connection.php
Selanjutnya pada bagina $host, $user, $db_name anda sesuaikan, jika sudah maka selanjutnya kita akan membuat class_buku.php buatlah file baru dengan nama tersebut kemudian tambahkan baris perintah kode berikut ini.
Class_Buku.php
Selanjutnya kita akan membuat sebuah file index.php yang akan berfungsi sebagai halaman untuk menampilkan data buku yang ada pada database. Tambahkan file baru dengan nama index.php kemudian anda isi dengan baris kode berikut ini.
Index.php
Gambar file index yang digunakan untuk menampilkan data dari database. Setelah membuat file index.php selanjutnya kita akan membuat sebuah halaman untuk form tambah data buku, yang akan berfungsi untuk menambah data buku. Buatlah file baru dengan nama form_create_buku.php menggunakan text editor yang anda miliki kemudian isi dengan baris kode berikut ini.
form_create_buku.php
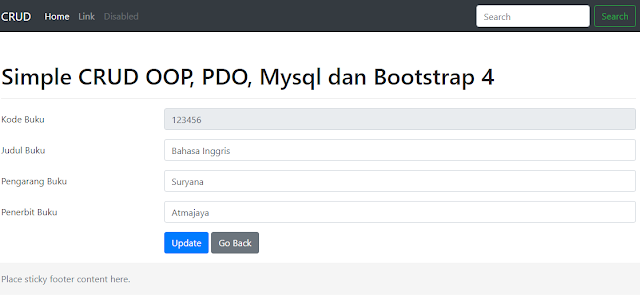
form_edit_buku.php
Gambar di atas merupakan form edit data buku. Selanjutnya kita akan membuat sebuah halaman baru namun halaman ini hanya berfungsi untuk menghapus data saja tanpa menampilkan sebuah data. Tambahkan kembali sebuah file baru dengan nama form_delete_buku.php kemudian anda isi dengan baris perintah berikut ini.
form_delete_buku.php
Selanjutnya kita akan menambahkan sebuah file dengan nama header.php anda masuk baris perintah kode berikut pada file tersebut.
Header.php
Selanjutnya kita akan membuat file footer.php, anda masukan baris perintah berikut ini.
footer.php
Sampai tahap ini anda telah berhasil membuat sebuah crud baru dengan tambahan frame work bootstrap 4, untuk header dan footer sengaja dipisahkan agar dalam penulisan bagian header dan footer tidak di masukan secara keseluruhan pada semua file php lainnya. Jadi kita lakukan pemanggilan pada file footer dan header untuk setiap halaman yang berbeda namun dengan header dan footer yang sama. Jika ada pertanyaan anda dapat meninggalkan pesan pada kolom komentar, teirma kasih semoga bermanfaat.
Baiklah sebelum menuju pembahasan tentunya anda dapat memperhatikan terlebih dahulu mengenai struktur file dan folder yang digunakan pada proses crud dengan tambahan frame work bootstrap 4 ini.
Struktur folder
/ buku -- +
-- + css +
----------- + bootstrap.min.css
----------- + sticky-footer-navbar.css
-- + Class_Buku.php
-- + db_connection.php
-- + footer.php
-- + form_create_buku.php
-- + form_delete_buku.php
-- + form_edit_buku.php
-- + header.php
-- + index.php
Jika anda lihat pada struktur file dan folder diatas masih sama namun ada sedikit tambahan file dengan heaher dan footer. File header akan berfungsi untuk memanggil frame work bootstrap dan footer untuk aksen saja. Untuk struktur database dan tabel yang digunakan masih tetap sama dengan tutorial sebelumnya namun jika anda sudah membuatnya tidak perlu menambahkan tabel pada database dan bisa menggunakan tabel yang sudah ada pada database sebelumnya, akan tetapi jika anda membuat database baru maka tambahkan baris perintah berikut untuk menambahkan tabel pada database yang anda buat dengan melalui tab sql.
CREATE TABLE `buku` (
`kode_buku` varchar(8) NOT NULL,
`judul_buku` varchar(50) NOT NULL,
`pengarang_buku` varchar(20) NOT NULL,
`penerbit_buku` varchar(50) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;Kemudian tambahkan juga primary key untuk table buku, jika anda masih berada pada tab sql tabel buku silahkan ketik baris Sql berikut atau di copy paste.
ALTER TABLE `buku`
ADD PRIMARY KEY (`kode_buku`);
COMMIT;Selain itu anda juga dapat langsung mengisi data pada tabel buku dengan baris perintah sql berikut ini.
INSERT INTO `buku` (`kode_buku`, `judul_buku`, `pengarang_buku`, `penerbit_buku`) VALUES
('123456', 'Bahasa Inggris', 'Suryana', 'Atmajaya'),
('123457', 'Bahasa Indonesia', 'Budi', 'CV. Cetak ');Anda dapat menggunakan diretori lama pada htdocs, namun jika anda ingin membuat file – file baru silahkan tambahkan folder baru pada htdocs kemudian anda jalankan code editor yang anda gunakan untuk mengedit atau membuat file – file yang akan digunakan. Berikut adalah file – file tersebut.
db_connection.php
<?php
class Connection {
private $host = "localhost";
private $db_name = "example";
private $username = "root";
private $password = "";
public $conn;
public function db_Connection() {
$this->conn = null;
try {
$this->conn = new PDO("mysql:host=" . $this->host . ";dbname=" . $this->db_name, $this->username, $this->password);
$this->conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
} catch (PDOException $exception) {
echo "Connection error: " . $exception->getMessage();
}
return $this->conn;
}
}
Selanjutnya pada bagina $host, $user, $db_name anda sesuaikan, jika sudah maka selanjutnya kita akan membuat class_buku.php buatlah file baru dengan nama tersebut kemudian tambahkan baris perintah kode berikut ini.
Class_Buku.php
<?php
require_once 'db_connection.php';
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
/**
* Description of Buku
*
* @author Jhon Doe
*/
class Buku {
//put your code here
private $conn;
public function __construct() {
$database = new Connection();
$db = $database->db_Connection();
$this->conn = $db;
}
public function _create_Buku($kode_buku, $judul_buku, $pengarang_buku, $penerbit_buku) {
try {
$stmt = $this->conn->prepare("INSERT INTO buku(kode_buku, judul_buku, pengarang_buku, penerbit_buku)"
. "VALUES(?, ?, ?,?)");
$stmt->bindparam(1, $kode_buku, PDO::PARAM_STR);
$stmt->bindparam(2, $judul_buku, PDO::PARAM_STR);
$stmt->bindparam(3, $pengarang_buku, PDO::PARAM_STR);
$stmt->bindparam(4, $penerbit_buku, PDO::PARAM_STR);
$this->conn->beginTransaction();
$stmt->execute();
$this->conn->commit();
return true;
} catch (PDOException $e) {
echo $e->getMessage();
return false;
}
}
public function _retrive_Buku() {
$stmt = $this->conn->prepare("SELECT * FROM buku");
$this->conn->beginTransaction();
$stmt->execute();
$this->conn->commit();
while ($row = $stmt->fetch(PDO::FETCH_OBJ)) {
$data[] = $row;
}
return $data;
}
public function _retrive_Buku_By_kode_buku($kode_buku) {
$stmt = $this->conn->prepare("SELECT * FROM buku WHERE kode_buku=:id");
$this->conn->beginTransaction();
$stmt->execute(array(":id" => $kode_buku));
$this->conn->commit();
$row = $stmt->fetch(PDO::FETCH_OBJ);
return $row;
}
public function _update_Buku($kode_buku, $judul_buku, $pengarang_buku, $penerbit_buku) {
try {
$stmt = $this->conn->prepare("UPDATE buku SET judul_buku=:1, pengarang_buku=:2, penerbit_buku=:3 WHERE kode_buku=:4");
$stmt->bindParam(":1", $judul_buku, PDO::PARAM_STR);
$stmt->bindParam(":2", $pengarang_buku, PDO::PARAM_STR);
$stmt->bindParam(":3", $penerbit_buku, PDO::PARAM_STR);
$stmt->bindParam(":4", $kode_buku, PDO::PARAM_STR);
$this->conn->beginTransaction();
$stmt->execute();
$this->conn->commit();
return true;
} catch (PDOException $e) {
echo $e->getMessage();
return false;
}
}
public function _delete_Buku($kode_buku) {
$stmt = $this->conn->prepare("DELETE FROM buku WHERE kode_buku=:id");
$stmt->bindparam(":id", $kode_buku);
$this->conn->beginTransaction();
$stmt->execute();
$this->conn->commit();
return true;
}
}
Selanjutnya kita akan membuat sebuah file index.php yang akan berfungsi sebagai halaman untuk menampilkan data buku yang ada pada database. Tambahkan file baru dengan nama index.php kemudian anda isi dengan baris kode berikut ini.
Index.php
<?php
require_once 'header.php';
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
error_reporting(0);
require_once 'Class_Buku.php';
$buku = new Buku();
$data = $buku->_retrive_Buku();
?>
<button type="submit" onclick="window.location.href = 'form_create_buku.php'" class="btn btn-md btn-primary"><span class="fa fa-save"></span> Create</button>
<hr>
<table class="table table-striped table-bordered dt-responsive nowrap" cellspacing="0" width="100%">
<thead>
<tr>
<th>#</th>
<th>Kode Buku</th>
<th>Judul</th>
<th>Pengarang</th>
<th>Penerbit</th>
<th>#</th>
</tr>
</thead>
<tbody>
<?php
$no = 1;
if (!empty($data)) {
foreach ($data as $row) {
?>
<tr>
<td><?php echo $no ++; ?></td>
<td><?php echo $row->kode_buku; ?></td>
<td><?php echo $row->judul_buku; ?></td>
<td><?php echo $row->pengarang_buku; ?></td>
<td><?php echo $row->penerbit_buku; ?></td>
<td>
<button type="button" class="btn btn-md btn-warning" onclick="window.location.href = 'form_edit_buku.php?action=update&id=<?php echo $row->kode_buku; ?>'">Edit</button> |
<button type="button" class="btn btn-md btn-danger" onclick="window.location.href = 'form_delete_buku.php?action=delete&id=<?php echo $row->kode_buku; ?>'">Delete</button>
</td>
</tr>
<?php
}
}
?>
</tbody>
</table>
<?php require_once 'footer.php'; ?>
Gambar file index yang digunakan untuk menampilkan data dari database. Setelah membuat file index.php selanjutnya kita akan membuat sebuah halaman untuk form tambah data buku, yang akan berfungsi untuk menambah data buku. Buatlah file baru dengan nama form_create_buku.php menggunakan text editor yang anda miliki kemudian isi dengan baris kode berikut ini.
form_create_buku.php
<!--
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
-->
<?php
require_once 'header.php';
require_once 'Class_Buku.php';
$buku = new Buku();
if (isset($_POST['form-submitted'])) {
$kode_buku = $_POST['kode_buku'];
$judul_buku = $_POST['judul_buku'];
$pengarang_buku = $_POST['pengarang_buku'];
$penerbit_buku = $_POST['penerbit_buku'];
$buku->_create_Buku($kode_buku, $judul_buku, $pengarang_buku, $penerbit_buku);
?>
<script>
alert('Data berhasil disimpan ...');
window.location.href = 'index.php';
</script>
<?php
}
?>
<hr>
<form method="POST" action="">
<div class="form-group row">
<label class="col-sm-3 col-form-label">Kode Buku</label>
<div class="col-sm-9">
<input type="text" name="kode_buku" class="form-control" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Judul Buku</label>
<div class="col-sm-9">
<input type="text" name="judul_buku" class="form-control" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Pengarang Buku</label>
<div class="col-sm-9">
<input type="text" name="pengarang_buku" class="form-control" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Penerbit Buku</label>
<div class="col-sm-9">
<input type="text" name="penerbit_buku" class="form-control" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label"></label>
<div class="col-sm-9">
<button type="submit" class="btn btn-md btn-primary"><span class="fa fa-save"></span> Create</button>
<a href="index.php" class="btn btn-md btn-secondary">Go Back</a>
</div>
</div>
<input type="hidden" name="form-submitted" value="1" />
</form>
<?php require_once 'footer.php'; ?>
form_edit_buku.php
<!--
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
-->
<?php
require_once 'header.php';
if (@$_GET['action'] == 'update') {
require_once 'Class_Buku.php';
$buku = new Buku();
if (isset($_GET['id'])) {
$kode_buku = $_GET['id'];
$row = $buku->_retrive_Buku_By_kode_buku($kode_buku);
}
if (isset($_POST['form-submitted'])) {
$kode_buku = $_POST['kode_buku'];
$judul_buku = $_POST['judul_buku'];
$pengarang_buku = $_POST['pengarang_buku'];
$penerbit_buku = $_POST['penerbit_buku'];
$buku->_update_Buku($kode_buku, $judul_buku, $pengarang_buku, $penerbit_buku);
?>
<script>
alert('Data berhasil diperbarui ...');
window.location.href = 'index.php';
</script>
<?php
}
?>
<hr>
<form method="POST" action="">
<div class="form-group row">
<label class="col-sm-3 col-form-label">Kode Buku</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="kode_buku" value="<?php echo $row->kode_buku; ?>" required readonly>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Judul Buku</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="judul_buku" value="<?php echo $row->judul_buku; ?>" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Pengarang Buku</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="pengarang_buku" value="<?php echo $row->pengarang_buku; ?>" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label">Penerbit Buku</label>
<div class="col-sm-9">
<input type="text" class="form-control" name="penerbit_buku" value="<?php echo $row->penerbit_buku; ?>" required>
</div>
</div>
<div class="form-group row">
<label class="col-sm-3 col-form-label"></label>
<div class="col-sm-9">
<button type="submit" class="btn btn-md btn-primary"><span class="fa fa-save"></span> Update</button>
<a href="index.php" class="btn btn-md btn-secondary">Go Back</a>
</div>
</div>
<input type="hidden" name="form-submitted" value="1" />
</form>
<?php
}
?>
<?php require_once 'footer.php'; ?>
Gambar di atas merupakan form edit data buku. Selanjutnya kita akan membuat sebuah halaman baru namun halaman ini hanya berfungsi untuk menghapus data saja tanpa menampilkan sebuah data. Tambahkan kembali sebuah file baru dengan nama form_delete_buku.php kemudian anda isi dengan baris perintah berikut ini.
form_delete_buku.php
<!--
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
-->
<?php
if (@$_GET['action'] == 'delete') {
require_once 'Class_Buku.php';
$buku = new Buku();
if (isset($_GET['id'])) {
$kode_buku = $_GET['id'];
$row = $buku->_delete_Buku($kode_buku);
?>
<script>
alert('Data berhasil dihapus ...');
window.location.href = 'index.php';
</script>
<?php
}
}
?>
Selanjutnya kita akan menambahkan sebuah file dengan nama header.php anda masuk baris perintah kode berikut pada file tersebut.
Header.php
<!DOCTYPE html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>CRUD :: OOP, PDO, MYSQL & Bootstrap</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/sticky-footer-navbar.css">
</head>
<body>
<header>
<!-- Fixed navbar -->
<nav class="navbar navbar-expand-md navbar-dark fixed-top bg-dark"><div class="container">
<a class="navbar-brand" href="#">CRUD</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="form-inline mt-2 mt-md-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div></div>
</nav>
</header>
<!-- Begin page content -->
<main role="main" class="flex-shrink-0">
<div class="container">
<h1 class="mt-5">Simple CRUD OOP, PDO, Mysql dan Bootstrap 4</h1>
Selanjutnya kita akan membuat file footer.php, anda masukan baris perintah berikut ini.
footer.php
</div>
</main>
<footer class="footer mt-auto py-3">
<div class="container">
<span class="text-muted">Place sticky footer content here.</span>
</div>
</footer>
</body>
</html>
Sampai tahap ini anda telah berhasil membuat sebuah crud baru dengan tambahan frame work bootstrap 4, untuk header dan footer sengaja dipisahkan agar dalam penulisan bagian header dan footer tidak di masukan secara keseluruhan pada semua file php lainnya. Jadi kita lakukan pemanggilan pada file footer dan header untuk setiap halaman yang berbeda namun dengan header dan footer yang sama. Jika ada pertanyaan anda dapat meninggalkan pesan pada kolom komentar, teirma kasih semoga bermanfaat.




0 Response to "Simple CRUD menggunakan OOP, PDO, Mysql dan Bootstrap 4"
Post a Comment